Basically I am using this gtk.css file in ~/.config/gtk-4.0/gtk.css but it’s weird that the sidebar is not themed correctly. If anyone knows about this, please do tell. My only lead at this moment is to find the class and add it in gtk.css file. For some reason I can’t install the gtk inspector app, So if anyone has it already or knows the classname, please help.
gtk.css file ->
@define-color accent_color #fe8019;
@define-color accent_bg_color #d65d0e;
@define-color accent_fg_color #ebdbb2;
@define-color destructive_color #8ec07c;
@define-color destructive_bg_color #689d6a;
@define-color destructive_fg_color #ebdbb2;
@define-color success_color #b8bb26;
@define-color success_bg_color #98971a;
@define-color success_fg_color #ebdbb2;
@define-color warning_color #fabd2f;
@define-color warning_bg_color #d79921;
@define-color warning_fg_color #ebdbb2;
@define-color error_color #fb4934;
@define-color error_bg_color #cc241d;
@define-color error_fg_color #ebdbb2;
@define-color window_bg_color #282828;
@define-color window_fg_color #ebdbb2;
@define-color view_bg_color #282828;
@define-color view_fg_color #ebdbb2;
@define-color headerbar_bg_color #282828;
@define-color headerbar_fg_color #ebdbb2;
@define-color headerbar_border_color #ebdbb2;
@define-color headerbar_backdrop_color @window_bg_color;
@define-color headerbar_shade_color rgba(0, 0, 0, 0.36);
@define-color card_bg_color rgba(255, 255, 255, 0.08);
@define-color card_fg_color #ebdbb2;
@define-color card_shade_color rgba(0, 0, 0, 0.36);
@define-color dialog_bg_color #3c3836;
@define-color dialog_fg_color #ebdbb2;
@define-color popover_bg_color #3c3836;
@define-color popover_fg_color #ebdbb2;
@define-color shade_color rgba(0, 0, 0, 0.36);
@define-color scrollbar_outline_color rgba(0, 0, 0, 0.5);
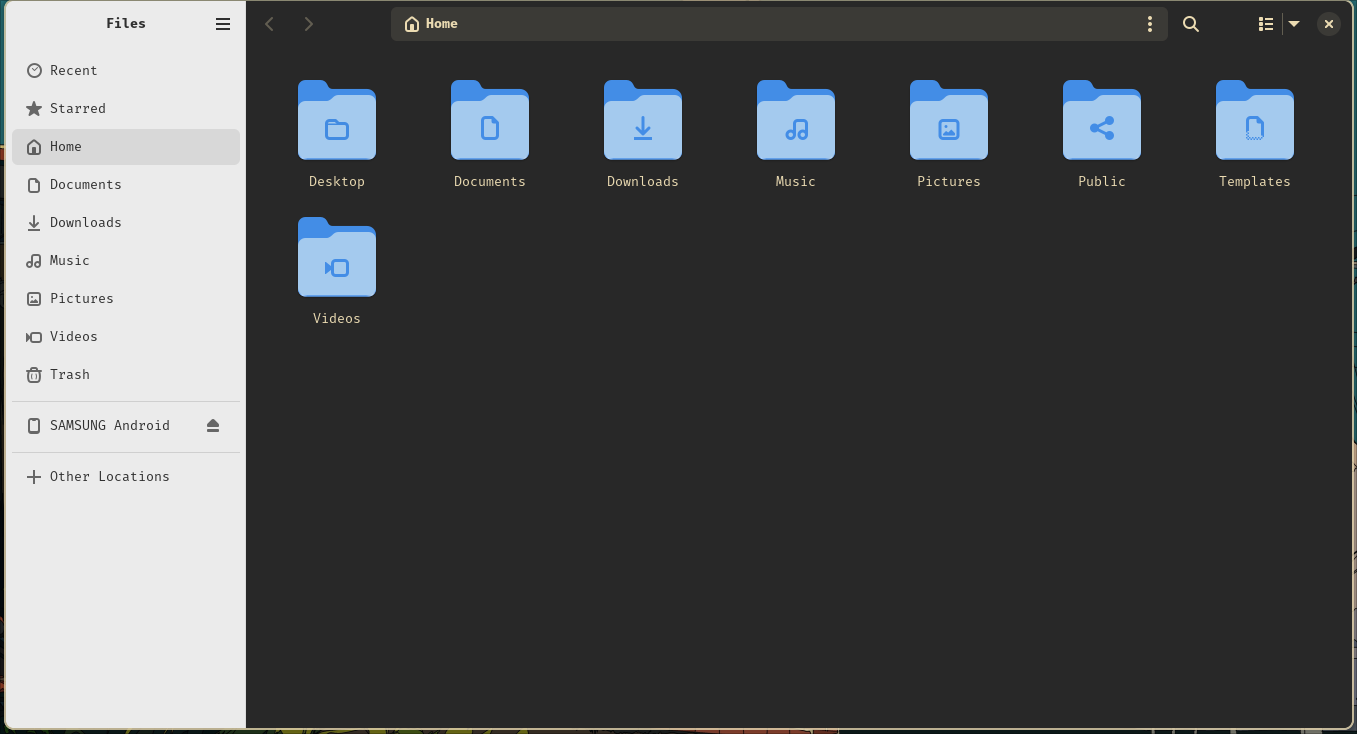
Sidebar ->



Nah, unless you’re unhappy with the current outcome, you can leave it as it is.
Changes in
.config/gtk-4.0/gtk.csswill be applied on top of the stylesheet, so whatever you don’t override there, will fall back to the default, that’s why your sidebar previously went full Adwaita light mode.After taking a brief look at the libadwaita source, as far as I can see, helper colors are a special case anyways,
@bordersas well asborder_coloris used exclusively in thescssfiles (which the gtk.css is generated from), whereas the gtk.css for some reason doesn’t get back to the generic name, but uses the assigned valuealpha(currentColor,0.15)- which doesn’t help your case at all.To actually change @borders, you would need to modify its value in .scss and regenerate the .css then.
For your other point, there’s no need to introduce a new color for this, since the helper color is an alpha value derived from your foreground color (that’s what currentColor is referring to), so if you change
_fg_colorin gtk.css,@borderswill change along with it.Alright. Thank you so so so much.